登入資料輸入錯誤,無法登入保留輸入值
(1)login.html
<input type="password" name="txtPassword" id="txtPassword" value="<%= password %>" />
(2)routes > users.js
//抓到 login.html password="內容" 給 post
router.get('/login', function(req, res, next) {
res.render('login',{ password: "" });
});
//抓到 接收get 顯示 login.html password="txtPassword"
router.post('/login', function(req, res, next) {
if(!userName){ //如果userName是空的,繼續login ; 邏輯:felse=0 相反 True
// 使用者指輸入password,送出保留password
res.render('login',{ password : req.body.txtPassword });
return; //跳出此判別式
}
});
(1)login.html
<% if (userName == "Guest") { %>
<a href="/users/login" data-icon="star" data-theme="b" data-ajax="false">Login</a>
<% }else{ %>
<a href="/users/logout" data-icon="star" data-theme="b" data-ajax="false">logout</a>
<% } %>
(2)routes > users.js
router.get('/logout', function(req, res, next) {
req.session.userName ="Guest"; //作法1. 此頁面把userName改為Guest
delete req.session.userName; //作法2. 此頁面刪除userName
res.redirect('/'); //轉跳首頁
});
delete 解釋
<script>
var obj = {
firstname: "HIHI",
};
alert(obj.firstname); //HIHI
delete obj.firstname;
alert(obj.firstname); //undefined
</script>
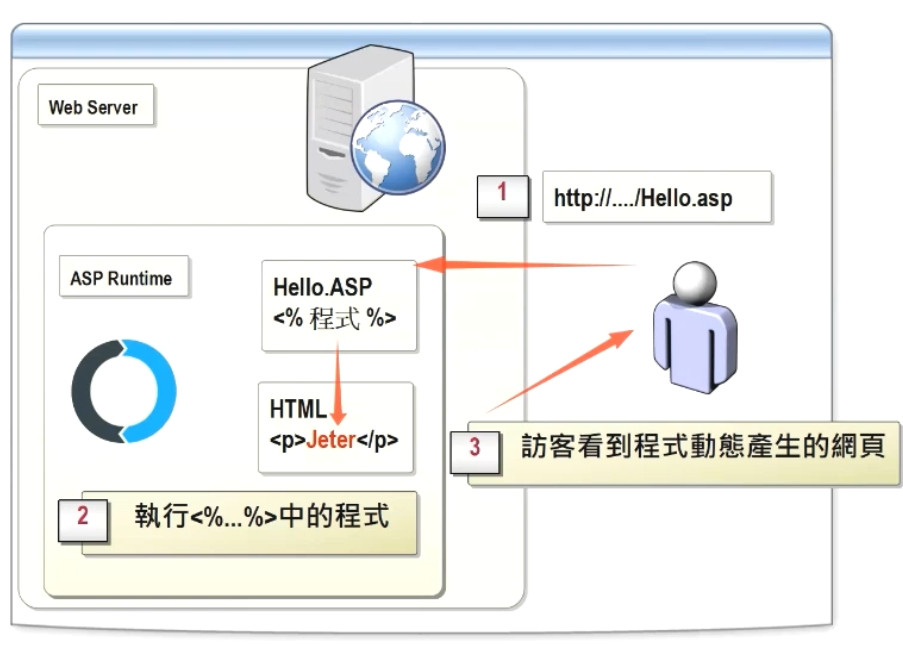
session要搭配動態伺服器,才能隨時變更狀態及抓資料等等..

(1)MySQL新增資料庫資料
(2)建立mySQL物件
var mysql = require("mysql");
(3)連接mySQL物件 帳號,密碼,連上哪,port號,資料庫
var conn = mysql.createConnection({
user:"root",
password:"root",
host:"localhost", //"127.0.0.1",
port:3306,
database:"mask"
})
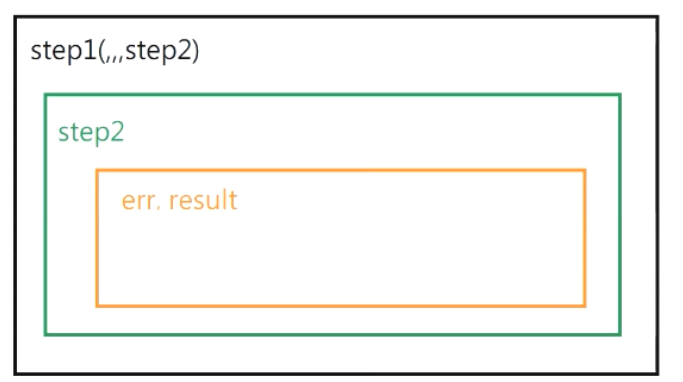
(4)檢查連線有無成功(callback)
conn.connect(function(err){
if (err) {
res.send( JSON.stringify(err) )
}
})
(5)送SQL語法
var idVaule = req.query.id;
conn.query("select * from inventory where id = ?",
[ idVaule ],
function (err, result) {
res.send( JSON.stringify(result) );
}
);
req.query.id;
res.send(req.query.id);
//http://localhost:3000/test?id=3
req.params
app.get("/hello/:who", function(req,res){
res.send("hello!" + req.params.who);
})
//http://localhost:3000/hello/123.html
req.body
var data = req.body.userName;
//抓html的body的userName
req.session
app.get("/writeToSession",function(req,res){
req.session.userName="LILI"; // 寫入網頁內容
})
// http://localhost:3000/writeToSession
計算分頁方式:
1~10
11~20 page2 1
21~30 page3 2
(page - 1 前面有幾頁?) * 10 + 1 + 10
ex:第三頁 -1 = 2 * 10(跳過20筆) + 1(從21開始) + 10(到第30筆)
zero-base:
0~9 0
10~19 1
20~29 2
#2 * 10(跳過20筆) + 10(到第30筆)
var nums_per_page = 10 //每頁10筆
var offset = (page - 1) * nums_per_page
var sql = `SELECT * FROM inventory LIMIT ${offset}, ${nums_per_page};
SELECT COUNT(*) AS COUNT FROM inventory;` //(COUNT)28 唯一一個紀錄
connection.query(sql, function(error, data) { //data[0] data[1]
if (error) {
console.log(error);
}
// data[1][0].COUNT : SELECT COUNT(*) AS COUNT FROM inventory;`
// 28(總比數)/10 ; ceil無條件進位
var last_page = Math.ceil(data[1][0].COUNT / nums_per_page)
if(page > last_page) { //頁數超過最後一頁 到最後一頁
res.redirect('/page/'+last_page)
return
}
AJAX可以直接吃Json格式,但是網頁的值不能直接轉Json格式會跑掉
必須先用js轉成陣列,然後再轉Json格式才可以套用在AJAX
1.取值
藥局名稱: <input type="text" name="name" /><br />
電話: <input type="text" name="phone" /><br />
地址: <input type="text" name="address" /><br />
成人口罩庫存: <input type="text" name="adult_mask" /><br />
孩童口罩庫存: <input type="text" name="child_mask" /><br />
//利用監聽事件把資料傳進資料庫
$("#submit").on("click", function () {
//整理表單資料到變數
var data = $("#form").serializeArray(); // 1.把表單資料變成陣列 ; 只接收name
console.log(data);
2.把陣列變成JSON字串
JSONData = serializeToJSON(data); // 2.把陣列變成JSON字串
3.JSON字串function
function serializeToJSON(data) {
var values = {};
for (index in data) {
// data[0].name; // 0: {name: "name", value: "1"}
values[data[index].name] = data[index].value;
// 0: {name: "name", value: "1"}
// 1: {name: "phone", value: "2"}
// 2: {name: "address", value: "3"}
// 3: {name: "adult_mask", value: "4"}
// 4: {name: "child_mask", value: "5"}
}
return JSON.stringify(values);
}
4.ajax請求
$.ajax({
url: "/add", //index.js收取
type: "POST", // 3.用POST方法,對/add丟,contentType格式資料
contentType: "application/json; charset=utf-8",
data: JSONData,
success: function (res) {
var res = JSON.parse(res);
//後端會封裝一個response class,預先寫好執行No.
if (res.errno === 1) {
alert("新增成功!"); // 4.如果丟成功
} else if (res.errno === 0) {
alert("新增失敗!");
}
},
error: function () {
alert("系統錯誤!");
},
});
});
(1)
x-www-urlencoded:
name=1&phone=2&address=3
(2)josn物件格式
appplicatino/josn:
{"name" :"1", "phone" ' : "2" , ,"address":"3","adult mask":"4", "child mask":"5"}
package.json新增
"start": "nodemon index.js"
npm start